[day][Photoshop elements] 描画モードを使おう
毎週水曜日はday日記的投稿です。
今回はけっこう好評なPs-Elementsのお話です。
==========
描画モードとは?
==========
描画モードの使い方は人それぞれですが、基本的には[色味を変える]です。
色が変われば作品の表現も変わる、そんな使い方が基本です。
==========
描画モードの考え方
==========
描画モードを変更したレイヤーは前面に来るのが基本です。
考え方のイメージはこんな感じ↓
結果色の部分がモニターに映る部分です。
==========
描画モード解説
==========
描画モードの中身を簡単に解説した図がこちら↓
なんだか分からないかも知れませんが、なんとなく覚えておけば使い道も大きくなると思います。
==========
今回の写真
==========
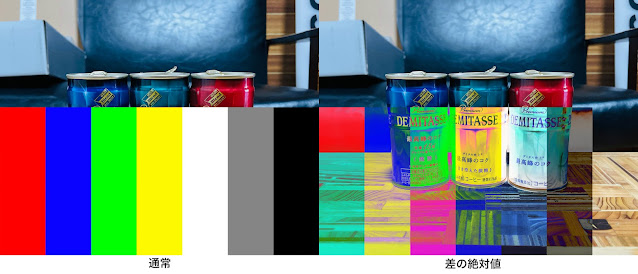
今回は缶コーヒーの写真を対象に描画モードを乗せていきます。
左の通常は見ての通り色をわざと乗せています。この色が描画モードによってどう変わるか?みたいな感じでの投稿です。==========
オーバーレイ
==========
もっとも使いやすいのがオーバーレイ。
前面の色をそのまま残すことが出来ます。注目は黒。なんとなく写真がしまった感じになってクールです。逆に白は白飛びのように感じ目に激しすぎる気がします。
==========
ソフトライト
==========
オーバーレイの次に使いやすいのがソフトライト。
オーバーレイよりもマイルドな作風にしたい場合はソフトライトが良いでしょう。
==========
ハードミックス
==========
ハードミックスの使い方は工夫がいるかも知れません。
黒は反応しません。赤は背景の明るい場所だけが反応します。グレイは反応します。
ポップな作風やヘビーな作風に用いると良いでしょう。
==========
乗算(じょうさん)
==========
乗算(じょうさん)は暗く表現していきます。==========
赤と黄色は焼き込みカラーと然程変わらないように見えますが、作風によっては明らかな違いがあるので焼き込み(リニア)も試してみましょう。
==========
スクリーン
==========
少し淡い感じになったのが分かります。
==========
覆い焼きカラー
==========
スクリーンと違うアプローチで明るく表現するのが覆い焼きカラー。
スクリーンよりもビビットなニュアンスがあります。
==========
覆い焼き(リニア)加算
==========
覆い焼きよりも更に明るく表現するのが覆い焼き(リニア)加算。
覆い焼きとの使い分けで表現が広がります。
==========
差の絶対値
==========
中間色の表現が差の絶対値です。
今回の単純な色であればすぐに慣れますが複雑な配色になると少し練習が必要かも知れません。慣れてくれば面白い表現ができるでしょう。
==========
色相(しきそう)
==========
こちらも慣れが必要ですが使い慣れてくると表現が広がります。
==========
彩度(さいど)
==========
==========
カラー
==========
全体的に前景色を反映させる作品の時は楽ちんです。
==========
輝度(きど)
==========