[day]Photoshop Elements 簡単ポップ画像
毎週水曜日はday日記的投稿です。
先週の白黒鉛筆風の投稿がわりと好評だったので調子に乗って今回もPhotoshop Elementsの小ネタです。
前回のお話はこちら→鉛筆写真 基本操作完全版
今回は「簡単ポップ画像の作り方」です。
黒+カラー1色のポップアート風を作るのはめちゃくちゃ簡単なので何かの役に立つかも知れません。
==========
Photoshopエレメンツ
==========
私ミサキの使ってるアプリはPhotoshopエレメンツです。Photoshopの簡易版と言うイメージです。
プロ仕様にも負けず劣らずの高性能でサブスクでは無いのでなのでおすすめです。
効果や設定などを参考にしてもらえれば他のアプリでも同じ雰囲気にはなると思います。
==========
1)画像を開いたらコピー
==========
画像を開いたら念の為、コピーしてから作業します。後戻りが出来ない場合に元画像と言うのは大切です。
==========
2)2階調化
==========
コピーしたレイヤーを2階調化します。
メーターの数字は好みでOK。画像の輪郭が分かる程度が良いでしょう。
==========
3)塗り潰し→焼き込み(リニア)
==========
[新規レイヤーを作成]→[塗り潰しツール] 塗り潰しの色は好みでOK。あとで調整します。
[レイヤーの描画モードを設定]→[焼き込み(リニア)]
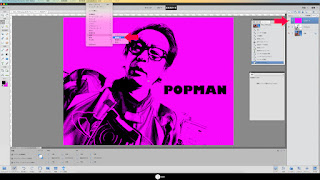
ポップアート風になりました。ここで完成でも良いのですが一手間加えます。
ここから先は好みです。
==========
4)文字入れ→ぼかし
==========
文字入れしてみましょう。
文字やなんて事のない図形が入るとポップアート感が増します。
今回は簡単にPOPMANで進めます。
[文字ツール(色はコピー画像と同じ黒)]→「文字POPMAN入力]→[適当な位置に配置]
[レイヤーを結合]→[フィルター]→[ぼかし]→[ぼかし(ガウス)]
==========
5)雲模様1→ノイズを加える→ぼかし(移動)
==========
[フィルター]→[描画]→[雲模様1]
雲模様を選択するとちょっとビックリするような感じになりますが大丈夫です。
雲模様の後です。ノイズを加えます。
[フィルター]→[ノイズ]→[ノイズを加える] ノイズの量は好みでOK。プレビューで目視できる少し手前くらいの量が良いでしょう。加え過ぎ注意です。
[フィルター]→[ぼかし]→[ぼかし(移動)]
雲模様がシャープな直線に変わります。
距離や角度は好みですが、角度0、距離マックス2000pixで進めます。
==========
6)色相彩度
==========
(3)で塗り潰したピンクが紫っぽくなったのでピンクに戻します。
[画質調整]→[カラー]→[色相彩度]
この時にピンク以外の色へ変更できます。色々試すとぴったりの色が見つかるかも知れません。
==========
7)ぼかし(移動)
==========
完成画像に雰囲気を持たせます。
レイヤーをコピーします。
上部レイヤーを少し右へ移動します。移動の距離は好みでOK。
[フィルター]→[ぼかし]→[ぼかし(移動)]
ぼかしの角度と距離は好みでOK。
==========
8)不透明度→消しゴム
==========
不透明度を調整します。今回は18%。
18%にすると頭がつるっぱのようなテカリに見えるので消しゴムツールで消します。
顔を際立たせる方が絵になるので顔の中に気になる影などがある場合は消したほうが全体的にクッキリとした印象になります。
これで完成。
==========
まとめ
==========
今回は簡単にポップアート風にする方法を書いてみました。
黒+1カラーなのでネットに転がるポップアートとはいきませんが、ポップアート風の雰囲気は作れます。
何かの参考になれば嬉しいです。